Discover the magic of Elementor Tips right at the onset of your web design journey, where digital wizardry meets design expertise to craft stunning websites. As time is a crucial asset in web design, I’m here to share three powerful tips that I use daily in Elementor. These will streamline your design process, affording you more time to unleash your creative potential and build engaging, captivating websites.
Elementor Tip #1: Copying and Pasting Styles
Elementor allows you to easily replicate the style of one section to another, ensuring consistent design with minimal effort. Here’s how to do it:
Step One:
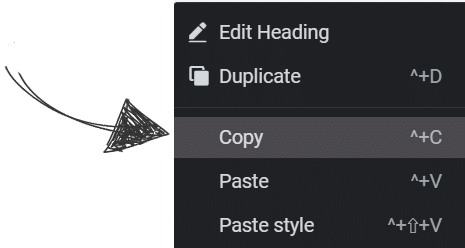
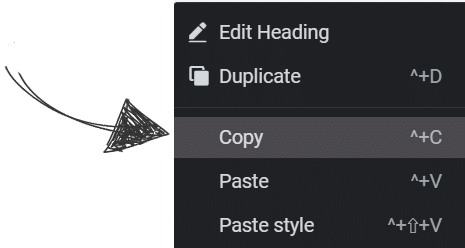
Right-Click on the section whose style you wish to copy, and select the ‘Copy’ option from the menu.

Step Two:
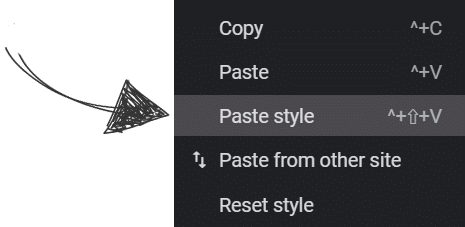
Go to the section where you want to apply the style, right-click, and choose ‘Paste Style’.

And it really is as easy as that! This method will not copy the text, or images, but effortlessly transfers all stylistic elements such as typeface, borders, padding, margins, and background images.
Elementor Tip #2: Cloning Sections or Elements to Other Pages
Many are familiar with the ability to copy, paste, and duplicate sections within a page for time-saving convenience. However, a lesser-known feature is that you can also copy and paste these sections across different browser windows. This is great for maintaining uniformity across your website and enhancing your workflow.
Step One:
Ensure you have both Elementor editor windows open, one that holds the section or element you wish to copy, and the other the editor for the page you wish to place it.
Step Two:
Right-Click on the section you wish to copy, and select the ‘Copy’ option from the menu.

Step Three: Pasting a Section
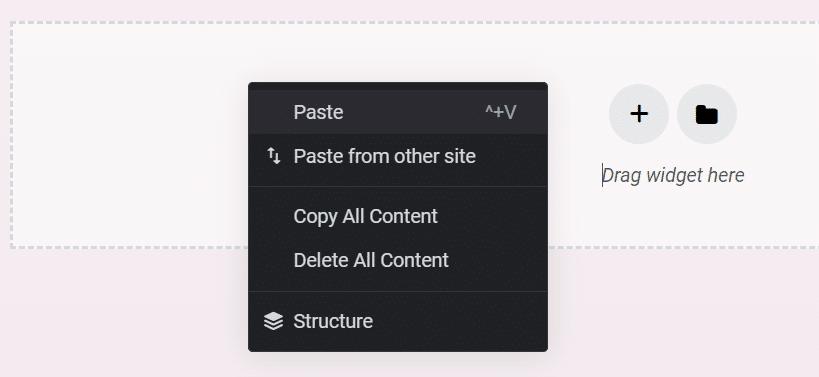
Right-click on the create new section portion of the page and select ‘Paste’.

Step Three: Pasting an Element
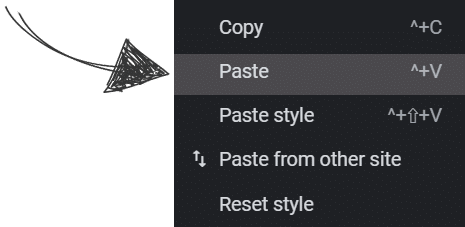
Right-click on the page where you wish to place the element, and select ‘Paste’. It will appear below the element you right-clicked on.

Elementor Tip #3: Streamlining Design with 'Save as Default'
A powerful yet often overlooked feature in Elementor is the ‘Save as Default’ option. This is especially useful when you find yourself frequently using certain design elements, like buttons. Here’s how you can leverage this feature to make your design process more efficient:
Step One:
Start by designing a button to your liking, or select an existing button that you often use and right-click, selecting ‘Save As Default’.

Step Two:
Now, whenever you add a new button to your pages, it will automatically adopt this default design, streamlining your workflow and ensuring design consistency across your website. You can do the same with other elements like headings, images, text, icons and even containers.
With these three Elementor tips, you’re well-equipped to make your web design process smoother and more efficient. Remember, great web design is about combining creativity with smart, time-saving techniques. Happy designing!

 BY NYSSA.
BY NYSSA.